هذه الاضافة والتي تعرض مواضيع مرتبطة بالموضوع وتستند هذه الاضافة علي تصنيف الموضوع لاختيار المواضيع التي تعرضها
هذه الاضافة والتي تعرض مواضيع مرتبطة بالموضوع وتستند هذه الاضافة علي تصنيف الموضوع لاختيار المواضيع التي تعرضها صورة الاضافة
نذهب الي لوحة التحكم الرئيسية ثم الي تصميم ثم الي تحرير HTML وبعدها نوسع القالب ونبحث عن
</head>
ونستبدله بهذا الكود
<!--Related Posts Scripts and Styles Start-->
<!--Remove--><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid8ljgOhTj2DUl2D6QfR223AT-xbR9mZDbvc7gao2KSwxSEUCeKO6lObqhZtybhwK68FalCvHJf_DJsVqRyA7evUrGJ7bc_rQ2LAsBX6kdigwo-N9qrjKcNhvGmEUsplhhKylsfYsKyAs/s200/greentickbullet.png) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
</style>
<script type='text/javascript'>
var relatedpoststitle="مواضيع ذات صلة";
</script>
<script src='http://blogergadgets.googlecode.com/files/related-posts-for-blogger.js' type='text/javascript'/>
<!--Remove--></b:if>
<!--Related Posts Scripts and Styles End—>
</head>
نبحث عن
data:post.body
ونضع تحته هذا الكود
<!-- Related Posts Code Start--> <!--Remove--><b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-for-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget for Blogger" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a> <script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> <!--Remove--></b:if> <!-- Related Posts Code End-->
اتمني ان تعجبكم الاضافة
حماية المدونة بخطوات سهلة و بسيطة :
خطأ غير مقصود او سرقة او اي سبب اخر يسبب ضياع مدونتك علي بلوجر وبما انه بلوجر مدونة مجانية اذا توقع اي امر صحيح انه بلوجر ملك قوقل ولكن تأتي الرياح بما لا تشتهي السفن عموما الحذر واجب وانصحكم اخواني بأخذ نسخة احتياطية من المدونة كل فترة لضمان عدم ضياع تعبك بسهولة
اولا القالب
احرص دائما علي اخذ نسخة احتياطية من قالبك مدونتك ووضع عليه تاريخ النسخ واحفظ النسخة في جهازك او علي هارديسك خارجي واخذ نسخة احتياطية من قالبك يضمن لك اعادة الامور الي نصابها في حالة عمل اي تعديل خطأ علي القالب او اي خلل يؤدي الي تغير في مظهر المدونة
طريقة اخذ نسخة من القالب
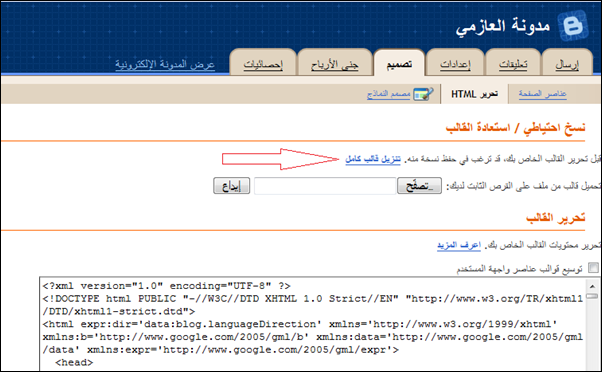
نقوم بتسجيل الدخول الي لوحة تحكم بلوجر من ثم نذهب الي تصميم ومن ثم الي تحرير HTML
وكما نشاهد في الصورة نضغط علي تنزيل قالب كامل وانصح بتغير اسم الملف الي تاريخ التنزيل ونحفظ الملف علي هارديسك خارجي او فلاش مموري
ثانيا المدونة
احرص دائما علي اخذ نسخة كاملة من المدونة , وهذه النسخة تحفظ لك جميع مواضيع المدونة + التعليقات والقالب كذلك وهذه الطريقة مفيدة ومهمة جدا لتلافي اي خطأ غير مقصود
طريقة اخذ نسخة احتياطية من المدونة
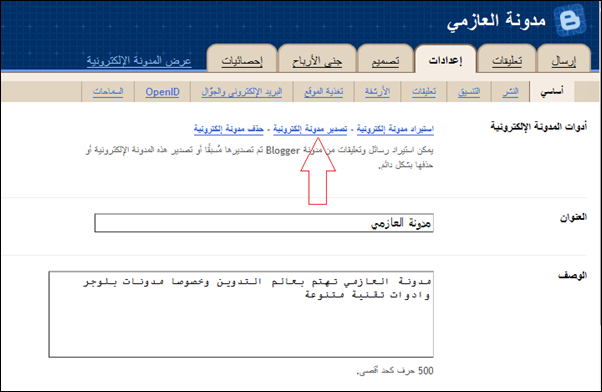
نقوم بتسجيل الدخول الي لوحة تحكم بلوجر من ثم الي إعدادات ثم نختار تصدير مدونة الكترونية
وكما نشاهد في الصورة يمكنك الحصول علي نسخة من مدونتك بالضغط علي تصدير مدونة إلكترونية وبعد الضغط سيتم نقلك الي صفحة تأكيد الخيار
نقوم بالضغط علي تنزيل مدونة وبعد الانتهاء من التحميل انصح بوضع التاريخ علي الملف وحفظ الملف علي هارد ديسك خارجي او فلاش مموري
ماذا افعل ان حدث خطأ في القالب ؟
ان حدث خطأ في القالب يمكنك العودة الي ارشيف النسخ الاحتياطية التي تم اخذها سابقا واختيار التاريخ الاحدث والذهاب الي لوحة تحكم بلوجر من ثم نذهب الي تصميم ومن ثم الي تحرير HTML ومن ثم نختار خيار تصفح ونختار النسخة الاحتياطية ونضغط ايداع وبهذه الاجراء نعود بالقالب للحالة السابقة قبل وقوع الخطأ
ماذا افعل ان ضاعت المدونة ؟
في حالة ضياع المدونة لأي سبب من الاسباب يمكنك بكل سهولة اعادة التسجيل في موقع بلوجر من جديد واثناء التسجيل سيظهر خيار استيراد مدونة الكترونية وهنا نذهب الي ارشيف النسخ الاحتياطية التي تم اخذها سابقا ونختار التاريخ الاحدث ومن ثم نعمل تصدير لنسخة الي المدونة الالكترونية وبهذا الخيار سيكون لديك كافة مواضيع مدونتك السابقة + التعليقات + القالب وكل ماعليك هو فقط ابلاغ اصدقائك بتغير عنوان المدونة !
وفي حالة اغلاق موقع بلوجر ؟
بما انه موقع بلوجر مجاني فلا احد يعلم مدي استمرارية بلوجر من عدمه اذا لو كان لديك نسخ احتياطية من مدونتك يمكنك نقلها بسهولة الي ورد بريس راجع الموضوع التالي من هنا
زر اعجبني في مدونتك !
 تغير الويب كثيرا خلال الفترة القليلة الماضية وأصبحت الازرار عامل مهم ومساعد لنشر التدوينه وتعددت الخدمات والمواقع فسيبوك و تويتر وخدمات اخري كثيرة اجنبية والجميل في الامر انه اصبحت هناك محاولات عربية , فكما وضعنا في موضوع ازرار موقع ثبت لـ مدونات بلوجر نعرض لكم اليوم زر موقع اعجبني المرقاب سابقا
تغير الويب كثيرا خلال الفترة القليلة الماضية وأصبحت الازرار عامل مهم ومساعد لنشر التدوينه وتعددت الخدمات والمواقع فسيبوك و تويتر وخدمات اخري كثيرة اجنبية والجميل في الامر انه اصبحت هناك محاولات عربية , فكما وضعنا في موضوع ازرار موقع ثبت لـ مدونات بلوجر نعرض لكم اليوم زر موقع اعجبني المرقاب سابقا رابط الخدمة : http://ajb.ms
إضافة الكود لتقييم التدوينات
إذا أردت إضافة كود التقييم للتدوينات .. قم بتنفيذ الخطوات التالية :
- قم بالدخول على لوحة تحكم المدونة.
- اضغط على تبويب (تصميم) أو (Layout).
- ثم اختر (تحرير HTML) أو (Edit HTML).
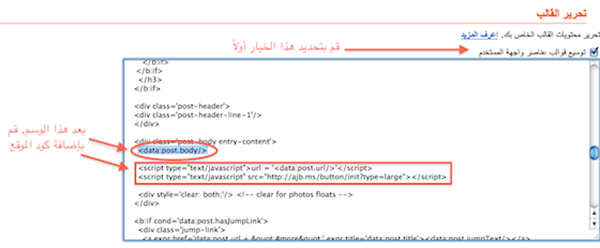
- انسخ الكود الذي يناسبك بالأسفل وضعه في المكان الموضح في الصورة :
انسخ كود الزر الذي يعجبك :
<script type="text/javascript">url = '<data:post.url/>'</script>
<script type="text/javascript" src="http://ajb.ms/button/init?type=large"></script>
<script type="text/javascript">url = '<data:post.url/>'</script>
<script type="text/javascript" src="http://ajb.ms/button/init?type=compact"></script>
<script type="text/javascript">url = '<data:post.url/>'</script>
<script type="text/javascript" src="http://ajb.ms/button/init?type=small"></script>
إضافة الكود لتقييم الموقع
إذا أردت إضافة كود التقييم للموقع .. أضف الكود التالي في المكان الذي تراه مناسباً لك. فقط قم بنسخ كود الزر الذي يعجبك :
<script type="text/javascript">url = document.location.href</script>
<script type="text/javascript" src="http://ajb.ms/button/init?type=large"></script>
<script type="text/javascript">url = document.location.href</script>
<script type="text/javascript" src="http://ajb.ms/button/init?type=compact"></script>
<script type="text/javascript">url = document.location.href</script>
<script type="text/javascript" src="http://ajb.ms/button/init?type=small"></script>
موقع اليكسا Alexa
موقع اليكسا او أليكسا هو موقع من اهم المواقع في الشبكة الالكترونية التي تهم اصحاب المواقع فلذلك رأينا ان نسلط الضوء علي الموقع عن قرب ونعرف اهم المميزات التي تفيدنا .. أليكسا ( Alexa Internet) هو موقع ويب تابع لموقع أمازون دوت كوم تأسس عام 1996 يقع في كاليفورنيا بالولايات المتحدة، وموقع أليكسا يشتهر بتقديم معلومات عن ترتيب المواقع على مواقع الانترنت .
شريط أدوات أليكسا
هو برنامج من إنتاج شركة أليكسا، من مميزاته :
- تعطيل الإعلانات المنبثقات ( Popup ).
- يقدم الترتيب العالمي بالتقريب "حسب تصنيف أليكسا" لأي موقع تزوره.
- يقدم مجموعة من المواقع المشابهة بأي موقع تزوره.
- إمكانية إرسال أي موقع أو صفحة زرتها إلى صديقك .
- مشاهدة شكل الموقع القديم.
- يتيح لك موقع أليكسا ان تصنع شريط ادوات بأسم موقعك فيه نفس مميزات الشريط الاصلي
المصدر ويكيبيديا
تولبار اليكسا Alexa toolbar

شريط ادوات اليكسا ( تولبار اليكسا ) يعتمد على ملف " trackware " مهامه الاساسية جمع والحصول على معلومات حول جهازك , تستخدمها اليكسا فى معرفة المواقع التى تزورها وتمنحها رتبة اعلي كلما كانت زيارتك لها اكبر , ولا يشكل هذا الملف خطر بشكل مباشر للمستخدمين .
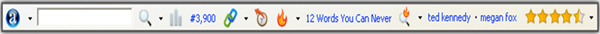
 نشاهد انه تولبار اليكسا يوفر الكثير من المعلومات عن الموقع مثلا نشاهد الصورة اعلا عن موقع اليوتيوب لنشاهد تصنيف الموقع العالمي هو 4 علي مستوي العالم info #4 كذلك نشاهد عدد النجوم الخمسه وهو تقيم الموقع للمستخدمين
نشاهد انه تولبار اليكسا يوفر الكثير من المعلومات عن الموقع مثلا نشاهد الصورة اعلا عن موقع اليوتيوب لنشاهد تصنيف الموقع العالمي هو 4 علي مستوي العالم info #4 كذلك نشاهد عدد النجوم الخمسه وهو تقيم الموقع للمستخدمين
من مميزات التلوبار انه بأستطاعتك العوده كم سنه بالانترنت !! كيف يعطيك التلوبار عبر خاصية سنه 2005 وهي اول سنة اليوتيوب (معلومة تم انشاء اليوتيوب سنة 2005 )
سنه 2005 وهي اول سنة اليوتيوب (معلومة تم انشاء اليوتيوب سنة 2005 )
كيف اشاهد موقع اخر ؟ كل ما عليك هو زيارة الموقع والضغط علي وبعدها ستنتقل لصفحة اخري وتختار التاريخ من التواريخ المعروضة لنشاهد مثال بالأسفل كل ما عليك اختيار الشهر المرغوب بعرضه اذا شريط اليكسا (تولبار اليكسا) يمتزج بالمتصفح الخاص بك انتاج موقع اليكسا الخاص بتنصيف المواقع وترتيبها هو يمنحك معلومات عن المواقع التى تتصفحها كذلك يقدم لك احصائيات حول هذه المواقع ويقدم لك ميزة حجب الاعلانات المزعجة من المتصفح
وبعدها ستنتقل لصفحة اخري وتختار التاريخ من التواريخ المعروضة لنشاهد مثال بالأسفل كل ما عليك اختيار الشهر المرغوب بعرضه اذا شريط اليكسا (تولبار اليكسا) يمتزج بالمتصفح الخاص بك انتاج موقع اليكسا الخاص بتنصيف المواقع وترتيبها هو يمنحك معلومات عن المواقع التى تتصفحها كذلك يقدم لك احصائيات حول هذه المواقع ويقدم لك ميزة حجب الاعلانات المزعجة من المتصفح
طريقة التحميل كل ماعليك هو الذهاب الي موقع اليكسا او التحميل من هنا اضغط هنا
ملاحظة التولبار يدعم متصفحات الاكس بلور والفايرفوكس فقط
موقع اليكسا واصحاب المواقع
الموقع يقدم العديد من الخيارات لأصحاب المواقع والمدونات وهي اضافة ايقونة اليكسا للموقع باحدي صفحات الموقع والطريقة سهلة جدا كل ما عليك هو الذهاب للموقع www.alexa.com واختيار for site Own
 وبعد ذلك اختيار ما تريد من الخيارات التاليه .. نشرح منها التالي ..
وبعد ذلك اختيار ما تريد من الخيارات التاليه .. نشرح منها التالي ..
تقدم اليكسا العديد من الاشكال و الايقونات لأصحاب المواقع وبإمكانك الاختيار حسب رغبتك منها او حسب الشكل والمعلومة الوجوده في داخلها وللحصول علي الاشكال نذهب الي الموقع ونضغط علي for site Own وبعدها نختار
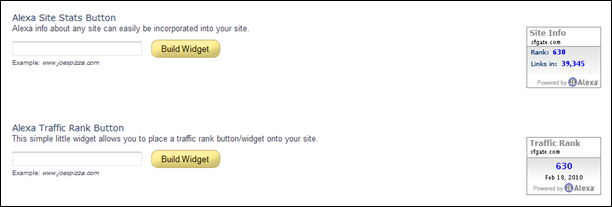
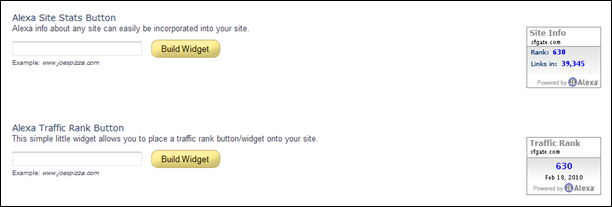
الاداة الاولي وهي رسم بياني تاريخي يعرض حركة الموقع ويمكنك ادخال ثلاث مواقع معا ! والخيار الثاني يعطيك ترتيب الموقع والروابط الداخله لموقعك والخيار الثالث يعرض لك فقط ترتيب موقعك .. اذا اختار ما تريده من الثلاث خيارات وبعدها سيظهر لك الكود وبقياسات مختلفة
 وبعد ذلك كل ما عليك هو نسخ الكود المقابل للإيقونة المراد اختيارها و اضافة بموقعك وبالنسبة للمدونات فالطريقة سهلة جدا كل ما عليك اتباع الخطوات التالية اذهب للوحة التحكم الرئيسية بعدها تخطيط وبعدها اضافة اداة واختيار اداة HTML/JavaScript و وضع الكود وحفظ وبعدها معاينة وحفظ
وبعد ذلك كل ما عليك هو نسخ الكود المقابل للإيقونة المراد اختيارها و اضافة بموقعك وبالنسبة للمدونات فالطريقة سهلة جدا كل ما عليك اتباع الخطوات التالية اذهب للوحة التحكم الرئيسية بعدها تخطيط وبعدها اضافة اداة واختيار اداة HTML/JavaScript و وضع الكود وحفظ وبعدها معاينة وحفظ
شريط ادوات اليكسا ( تولبار اليكسا ) يعتمد على ملف " trackware " مهامه الاساسية جمع والحصول على معلومات حول جهازك , تستخدمها اليكسا فى معرفة المواقع التى تزورها وتمنحها رتبة اعلي كلما كانت زيارتك لها اكبر , ولا يشكل هذا الملف خطر بشكل مباشر للمستخدمين .
 نشاهد انه تولبار اليكسا يوفر الكثير من المعلومات عن الموقع مثلا نشاهد الصورة اعلا عن موقع اليوتيوب لنشاهد تصنيف الموقع العالمي هو 4 علي مستوي العالم info #4 كذلك نشاهد عدد النجوم الخمسه وهو تقيم الموقع للمستخدمين
نشاهد انه تولبار اليكسا يوفر الكثير من المعلومات عن الموقع مثلا نشاهد الصورة اعلا عن موقع اليوتيوب لنشاهد تصنيف الموقع العالمي هو 4 علي مستوي العالم info #4 كذلك نشاهد عدد النجوم الخمسه وهو تقيم الموقع للمستخدمينمن مميزات التلوبار انه بأستطاعتك العوده كم سنه بالانترنت !! كيف يعطيك التلوبار عبر خاصية
كيف اشاهد موقع اخر ؟ كل ما عليك هو زيارة الموقع والضغط علي
طريقة التحميل كل ماعليك هو الذهاب الي موقع اليكسا او التحميل من هنا اضغط هنا
ملاحظة التولبار يدعم متصفحات الاكس بلور والفايرفوكس فقط
موقع اليكسا واصحاب المواقع
الموقع يقدم العديد من الخيارات لأصحاب المواقع والمدونات وهي اضافة ايقونة اليكسا للموقع باحدي صفحات الموقع والطريقة سهلة جدا كل ما عليك هو الذهاب للموقع www.alexa.com واختيار for site Own
 وبعد ذلك اختيار ما تريد من الخيارات التاليه .. نشرح منها التالي ..
وبعد ذلك اختيار ما تريد من الخيارات التاليه .. نشرح منها التالي .. تقدم اليكسا العديد من الاشكال و الايقونات لأصحاب المواقع وبإمكانك الاختيار حسب رغبتك منها او حسب الشكل والمعلومة الوجوده في داخلها وللحصول علي الاشكال نذهب الي الموقع ونضغط علي for site Own وبعدها نختار
Get Traffic Widgets Place interactive and always-updated Alexa data onto your site
ونشاهد ثلاث اشكال جميعها تقدم معلومات مختلفة عن الاخري نختار مانريده منها عبر كتابة عنوان الموقع في مربع المقابل والضغط علي كلمة Build Widget الاداة الاولي وهي رسم بياني تاريخي يعرض حركة الموقع ويمكنك ادخال ثلاث مواقع معا ! والخيار الثاني يعطيك ترتيب الموقع والروابط الداخله لموقعك والخيار الثالث يعرض لك فقط ترتيب موقعك .. اذا اختار ما تريده من الثلاث خيارات وبعدها سيظهر لك الكود وبقياسات مختلفة
 وبعد ذلك كل ما عليك هو نسخ الكود المقابل للإيقونة المراد اختيارها و اضافة بموقعك وبالنسبة للمدونات فالطريقة سهلة جدا كل ما عليك اتباع الخطوات التالية اذهب للوحة التحكم الرئيسية بعدها تخطيط وبعدها اضافة اداة واختيار اداة HTML/JavaScript و وضع الكود وحفظ وبعدها معاينة وحفظ
وبعد ذلك كل ما عليك هو نسخ الكود المقابل للإيقونة المراد اختيارها و اضافة بموقعك وبالنسبة للمدونات فالطريقة سهلة جدا كل ما عليك اتباع الخطوات التالية اذهب للوحة التحكم الرئيسية بعدها تخطيط وبعدها اضافة اداة واختيار اداة HTML/JavaScript و وضع الكود وحفظ وبعدها معاينة وحفظ أضافه نموذج المراسلة الي المدونة
 هناك الكثير من الخدمات التي تقدم خدمات المراسلة او نماذج المراسلة من الخدمات المميزة والتي استخدمها في مدونتي هي خدمة formstack الخدمة رائعة وجميلة وتمكنك من انشاء 3 نماذج مراسلة بشكل مجاني وهناك خطط مدفوعة بأسعار رمزية لمن يريد خيارات اكثر .
هناك الكثير من الخدمات التي تقدم خدمات المراسلة او نماذج المراسلة من الخدمات المميزة والتي استخدمها في مدونتي هي خدمة formstack الخدمة رائعة وجميلة وتمكنك من انشاء 3 نماذج مراسلة بشكل مجاني وهناك خطط مدفوعة بأسعار رمزية لمن يريد خيارات اكثر . خطوات الحصول علي نموذج المراسلة
نقوم بزيارة موقع الخدمة www.formstack.com
نقوم بالضغط علي Sign up for FREE
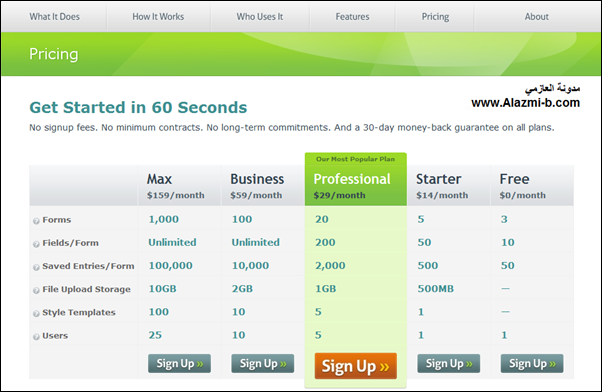
نشاهد الخيارات او الخطط التي يوفرها الموقع ابتداء من 14 $ شهريا الي 159 دولار شهريا ! عن نفسي ارشح الخطة Free نقوم بالضغط علي Sign Up
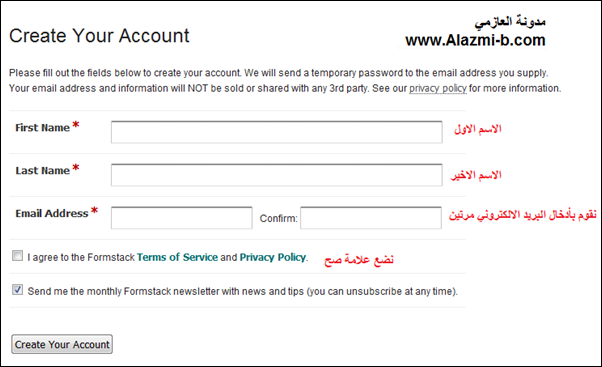
بعدها نتوجه الي البريد الالكتروني ونستلم الرقم السري ونقوم بتسجيل الدخول وبعد تسجيل الدخول سيطلب منا اختيار كلمة سرية جديد
نقوم باختيار الكلمة السرية ونضغط علي Save
انشاء نموذج المراسلة
بعد اختيار الكلمة السرية ندخل علي لوحة التحكم الخاصة بالنماذج وننشئ نموذج مراسلة عبر الضغط علي الجملة التالية Create Your First Form
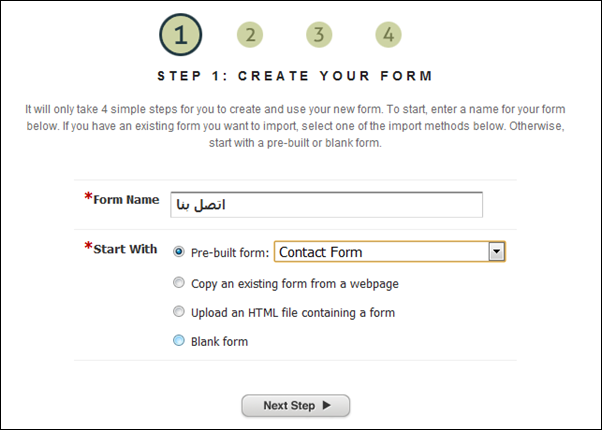
اربع خطوات لإنشاء نموذج مراسلة
- نختار اسم النموذج
- نختار نوع النموذج مبديا اختار Contact Form
- اضغط علي Next Step
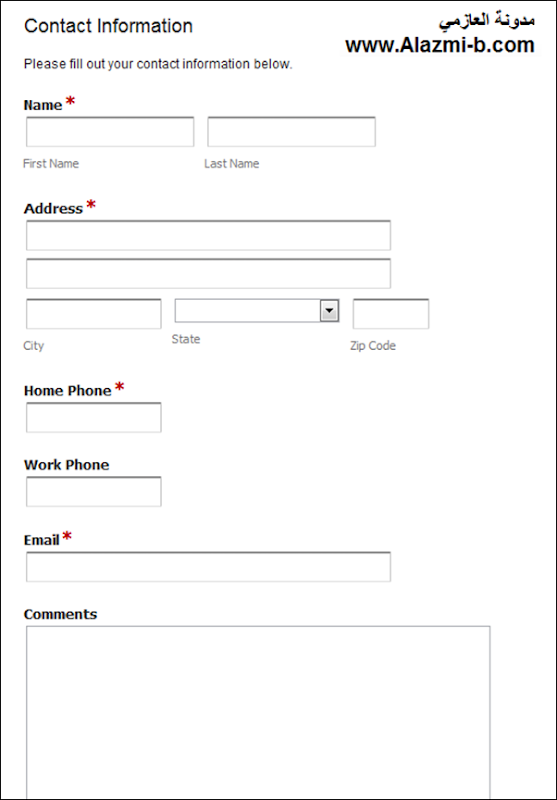
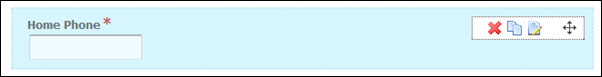
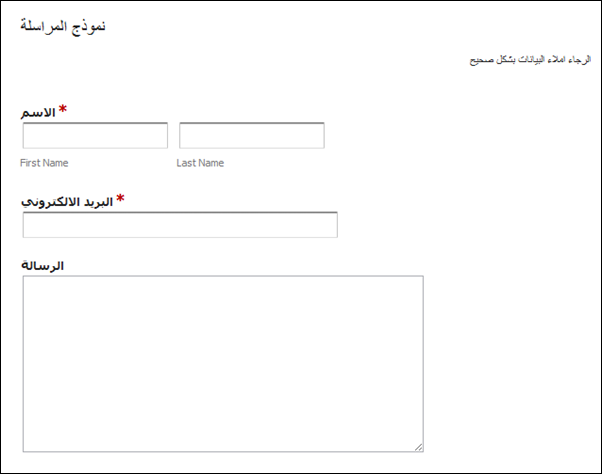
نشاهد النموذج المبدئي يمكنك مسح اي خيار او تعديل اسم اي خيار عبر التأشير عليه
يمكنك مسح الخيار او انشاء خيار مشابهة اخر او تعديل اسم الخيار كذلك التحكم في مكان وجود الخيار
بعد الانتهاء نلاحظ شكل النموذج قبل الاعتماد
اضغط علي Next Step
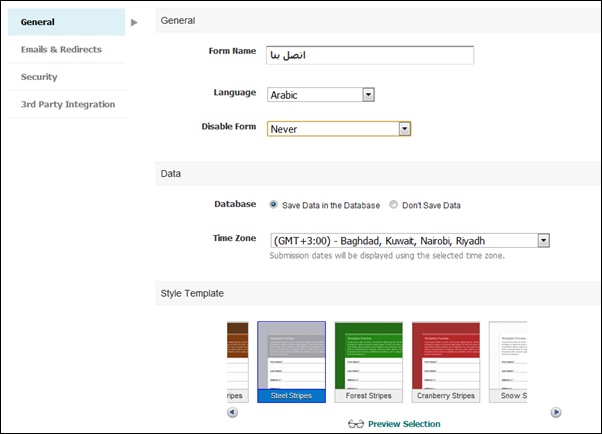
نقوم بالخيار القادم
- اختيار اللغة
- اختيار التوقيت
- اختيار شكل النموذج
اضغط علي Next Step وبذلك ننتهي من انشاء النموذج
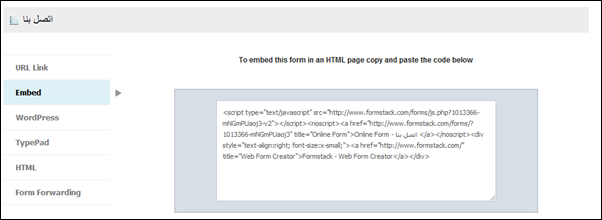
- نختار Embed
- ننسخ كود النموذج
- نضع النموذج في الصفحة التي نرغب
- انصح باستخدام برنامج التدوين من سطح المكتب لإدخال الكود في المواضيع